
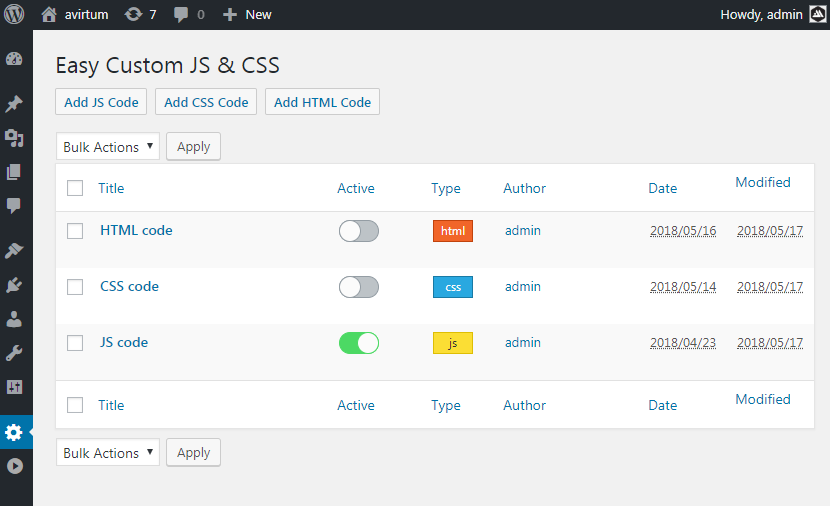
Fix: revert the code related to the compatibility with the HTML Editor Syntax Highlighter plugin.Tweak: add the “ccj_code_editor_settings” filter for modifying the editor’s options.Fix: load the CodeMirror options from a localized variable.Tweak: admin side adjustments for RTL languages.Feature: save the custom code upon “Ctrl-S” in the editor.Feature: keep the user-set editor’s height upon page loads and custom code saves.If the WordPress Address has HTTPS in the url, then the Custom Codes and all the other media will have HTTPS in the url. The URL for the linked Codes is built just like the URL for other media (from Media Library) by using the WordPress Address option found on the WP Admin -> Settings -> General page, as shown in this screenshot. My website has HTTPS urls, but the codes are linked as HTTP
#Simple css plugin css file how to
Check out this screenshot on how to do that.

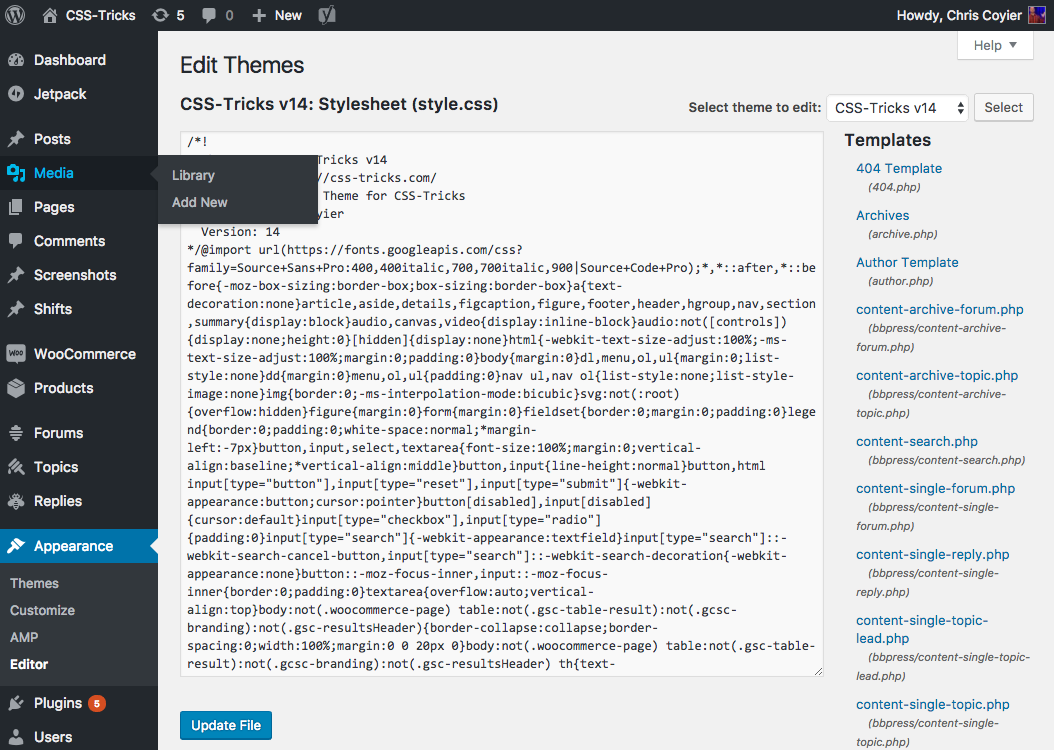
You can upload an image to your Media Library, then refer to it by its direct URL from within the CSS stylesheet. Can I use a CSS preprocesor like LESS or Sass?įor the moment only plain CSS is supported, but you can check out the Pro version in case you need a CSS preprocessor. This is particularly useful if you apply CSS and JS for modifying a plugin’s output. The CSS and JS are independent of the theme and they will persist through a theme change. Check if the wp-content/uploads/custom-css-js folder exists and is writable Does it work with a Multisite Network? Make sure the code is in Published state (not Draft or in Trash).ģ.

If you are using any caching plugin (like “W3 Total Cache” or “WP Fastest Cache”), then don’t forget to delete the cache before seing the code printed on the website.Ģ.
#Simple css plugin css file full
You take the full responsability for what is written in there. It is not modified/checked/validated in any way. No, the code is printed exactly as in the editor. Does the plugin modify the code I write in the editor? When you click the Save button the codes will be cached in files, so there are no tedious database queries. If you write multiple codes of the same type (for example: two external CSS codes), then all of them will be printed one after another Will this plugin affect the loading time?

FAQ What if I want to add multiple external CSS codes?


 0 kommentar(er)
0 kommentar(er)
